Ah, Lottie... Ce petit lecteur d’animations vectorielles qui nous fait de l’œil avec ses animations ultra-légères pour le web et les applis mobiles. Avouons-le, il a parfois tendance à nous rendre fous avec ses caprices sur les dégradés.
Pas de panique, voici un guide pratique pour vous en sortir !
Le Coupable : BodyMovin’ et ses dégradés capricieux
Les animations Lottie existent grâce au plugin BodyMovin’ d’After Effects (dispo sur AeScripts, allez jeter un œil).
D’autres alternatives existent comme LottieFiles ou Lottie Creator, mais tout tourne autour de notre ami BodyMovin’.
Sauf que... sans qu’on sache vraiment pourquoi, certains dégradés se transforment en noir et blanc, en transparence, ou prennent les couleurs d’un autre dégradé. Un vrai casse-tête quand on a affaire à des animations complexes !
Voici donc quelques astuces testées et approuvées pour ne plus perdre vos cheveux.
⚠️ 1. Mettez à Jour BodyMovin’ pour des animations vectorielles toujours au top
La base, c’est d’avoir la dernière version de BodyMovin’. Allez sur Aescripts, faites chauffer la connexion et mettez à jour !
Il est possible que LottieFiles utilise une version légèrement différente de Bodymovin'. Vous risquez d'avoir des rendus différents, mais les solutions restent les mêmes.
💾 2. Sauvegardez votre fichier After Effects avant d’exporter avec BodyMovin’
Une vraie astuce de grand-mère (enfin, ce sera plutôt pour vos petits enfants) : sauvegardez votre fichier avant d’exporter. Sinon, BodyMovin’ pourrait exporter une version fantôme de votre animation vectorielle. Et là, bonjour la frustration !
🚫 3. Dites Non aux caractères spéciaux dans vos animations
BodyMovin’ a ses petites manies, et les caractères spéciaux, il n’aime pas trop. Alors, on dit au revoir aux accents, symboles bizarres et autres joyeusetés.
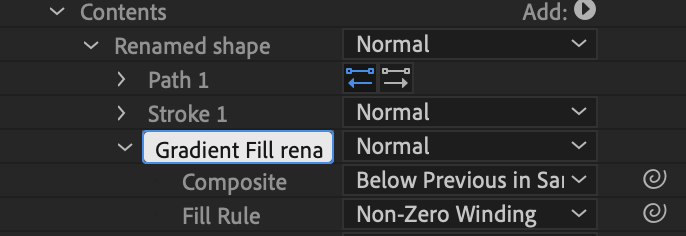
Simplifiez-vous la vie et passez à la version anglaise d’After Effects : “Dégradé 1” devient “Gradient Fill 1”, et hop, plus de soucis pour votre animation ! Et avec le temps, vous me remercierez !
⭐ 4. Renommez vos groupes de formes pour des dégradés impeccables

Souvent, renommer le groupe de forme qui contient le dégradé peut régler le problème. Changez le nom, enregistrez, exportez, et... magie ! Le dégradé s’affiche correctement dans votre animation vectorielle (enfin… la plupart du temps).
🗑️ 5. Supprimez et recréez les dégradés
Les plugins comme Overlord (indispensable pour le travail en motion design vectoriel) peuvent créer des dégradés qui font des nœuds au cerveau de BodyMovin’.
La solution ? Supprimez le dégradé et recréez-le avec les outils d’After Effects. Oui, ça prend du temps, mais c’est efficace.
⭐ 6. Précomposez chaque calque de forme
La précomposition, c’est comme ranger des chaussettes dépareillées : ça permet d’éviter les malentendus. C’est long et fastidieux, mais si rien d’autre ne marche, tentez le coup.
⌨️️ 7. Renommez chaque dégradé

Renommer chaque dégradé peut aussi aider. Parfois, les couleurs se remettent en place, parfois non. C’est un peu la loterie, mais qui ne tente rien n’a rien.
🔬 8. Explorez le fichier lottie pour des dégradés parfaits

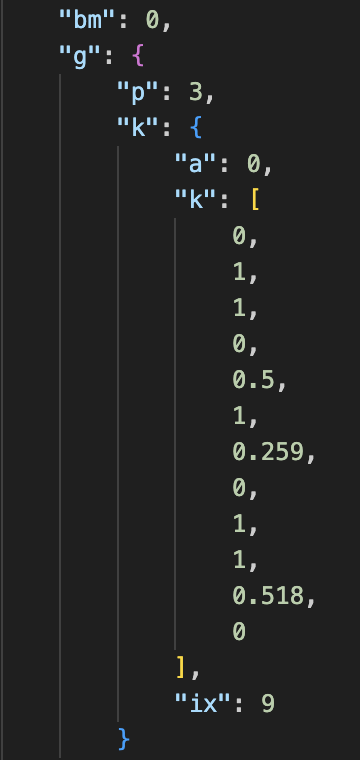
Pour les plus courageux d'entre vous, voici la méthode ultime : plongez dans le fichier JSON avec un éditeur de texte comme Visual Studio Code.
Ouvrez votre fichier Lottie, reformatez-le (Shift + Alt + F ou clic droit dans le fichier puis “Format document”), et plongez dans ce joli bazar de chiffres et de lettres. Oui, ça ressemble à la Matrice, mais en fait, c'est juste la description de votre animation en JSON.
Focalisez-vous sur la section “k”, qui définit les couleurs de vos dégradés. Chaque point de dégradé est décrit par quatre chiffres (la position et les trois valeurs RGB). Ajoutez deux chiffres de plus si vous avez de l’opacité (pour la position et la valeur). Pour convertir les couleurs d’After Effects (0 à 255) en Lottie (0 à 1), divisez-les simplement par 255. Par exemple, un rouge [255,0,0] devient [1,0,0].
En nommant correctement les groupes de formes dans After Effects, vous pouvez les retrouver plus facilement dans le fichier JSON puis ajuster les valeurs de “k”. Cette méthode est laborieuse, mais elle marche à tous les coups. Vous pouvez même visualiser le résultat directement dans Visual Studio Code avec l'extension de LottieFiles.
Conclusion : vous avez Dompté les Dégradés en Lottie
Les dégradés avec Lottie peuvent être un vrai défi, mais avec ces astuces, vous êtes armé pour les dompter. Et si vous trouvez de nouvelles techniques, faites-le moi savoir ! Je suis toujours preneur de bons tuyaux pour les animations vectorielles.
En attendant, bon motion design et que les dégradés soient avec vous !
Liens utiles :

Alexandre Soubrier est un motion designer indépendant qui se passionne pour l'illustration et l'animation. Il a créé le podcast Exquises Exquisses dans lequel il s'entretient avec des auteurs-illustrateurs, et produit ce blog.
Contactez-le ici ou sur Linked In.






