Ah, Lottie... This little vector animation player that charms us with its ultra-light animations for the web and mobile apps. But let's admit it, it sometimes drives us crazy with its gradient quirks.
Don't panic, here's a practical guide to help you out!
The Culprit: BodyMovin’ and Its Capricious Gradients
Lottie animations are made possible thanks to the BodyMovin’ plugin for After Effects (available on AeScripts, go check it out). Other alternatives exist, like LottieFiles or Lottie Creator, but everything revolves around our friend BodyMovin’.
Except... with each new version, it's the same old story: gradients turn black and white, become transparent, or take on the colors of another gradient. A real headache for comp!
So here are some tested and approved tips to stop losing your hair.
⚠️ 1. Update BodyMovin’ for top-notch vector animations
The basics: always have the latest version of BodyMovin’.
Head over to Aescripts, get that connection going, and update! If you're using LottieFiles, make sure they are using the latest version too, or you might get some surprises in your vector animations.
💾 2. Save your After Effects file before exporting with BodyMovin'
It's like a grandma's tip but for After Effects: save your file before exporting. Otherwise, BodyMovin’ might export a ghost version of your vector animation. And that's when frustration hits!
🚫 3. Say no to special characters in your animations
BodyMovin’ has its quirks, and special characters are not its friends. So, say goodbye to accents, strange symbols, and other peculiarities. Switch to the English version of After Effects to simplify your life (especially if you're not english): your gradients become “Gradient Fill 1”, and voila, no more issues with your motion design!
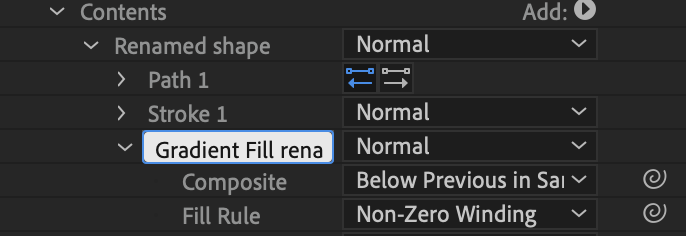
⭐ 4. Rename your shape groups for perfect gradients

Often, renaming the shape group that contains the gradient can fix the problem. Change the name, save, export, and... magic! The gradient is displayed correctly in your vector animation (well... most of the time).
🗑️ 5. Delete and recreate the gradients
Plugins like Overlord (essential for vector motion design work) can create gradients that mess with BodyMovin’s head.
The solution? Delete the gradient and recreate it with After Effects tools. Yes, it takes time, but it's effective for your vector animations.
⭐ 6. Precompose each shape layer
Precomposition is like organizing mismatched socks: it helps avoid misunderstandings. It's long and tedious, but if nothing else works, give it a try.
⌨️️ 7. Rename each gradient

Renaming each gradient can also help. Sometimes, the colors align correctly, sometimes not. It's a bit of a lottery, but who doesn't try, doesn't win.
🔬 8. Dive into the Lottie file directly for perfect gradients

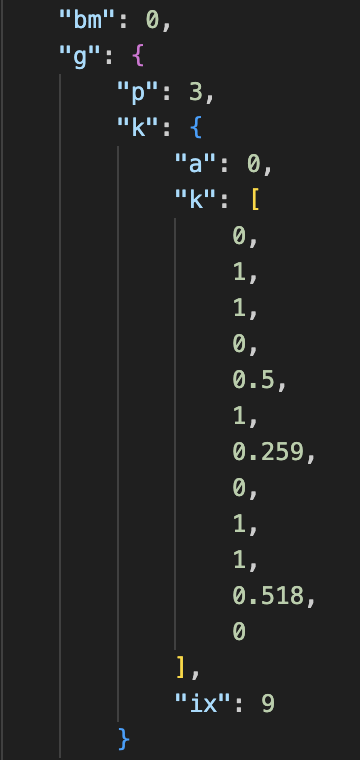
For the bravest among you, here's the ultimate method: dive into the JSON file with a text editor like Visual Studio Code.
Open your Lottie file, reformat it (Shift + Alt + F or right-click in the file then “Format document”), and dive into that beautiful mess of numbers and letters. Yes, it looks like the Matrix, but it's actually just the description of your animation in JSON.
Focus on the “k” section, which defines the colors of your gradients. Each gradient point is described by four numbers (position and RGB values). Add two more numbers if you have opacity. To convert After Effects colors (0 to 255) to Lottie (0 to 1), simply divide by 255. For example, a red [255,0,0] becomes [1,0,0].
By correctly naming the shape groups in After Effects, you can easily find and adjust them in the JSON file. This method is laborious, but it always works. You can even visualize the result directly in Visual Studio Code with the LottieFiles extension.
Conclusion: master gradients with Lottie
Gradients in motion design with Lottie can be a real challenge, but with these tips, you're armed to tame them. And if you find new techniques, let me know! I'm always on the lookout for good tips for vector animations.
In the meantime, happy motion designing and may the gradients be with you!
Useful links:

Alexandre Soubrier is a freelance motion designer with a passion for illustration and animation. He created the podcast Exquises Exquisses in which he interviews author-illustrators, and produces this blog.
Contact him here or on Linked In.





