Les graphiques boursiers dans After Effects, disons-le tout net, c’est l’enfer.
C’est normal, c’est un logiciel d’animation, pas un logiciel de design.
Donc toutes les techniques d’alignement de points et de calculs mathématiques n’existent pas.
Voici 5 propositions pour contourner ce manque :
1. Passer par Illustrator

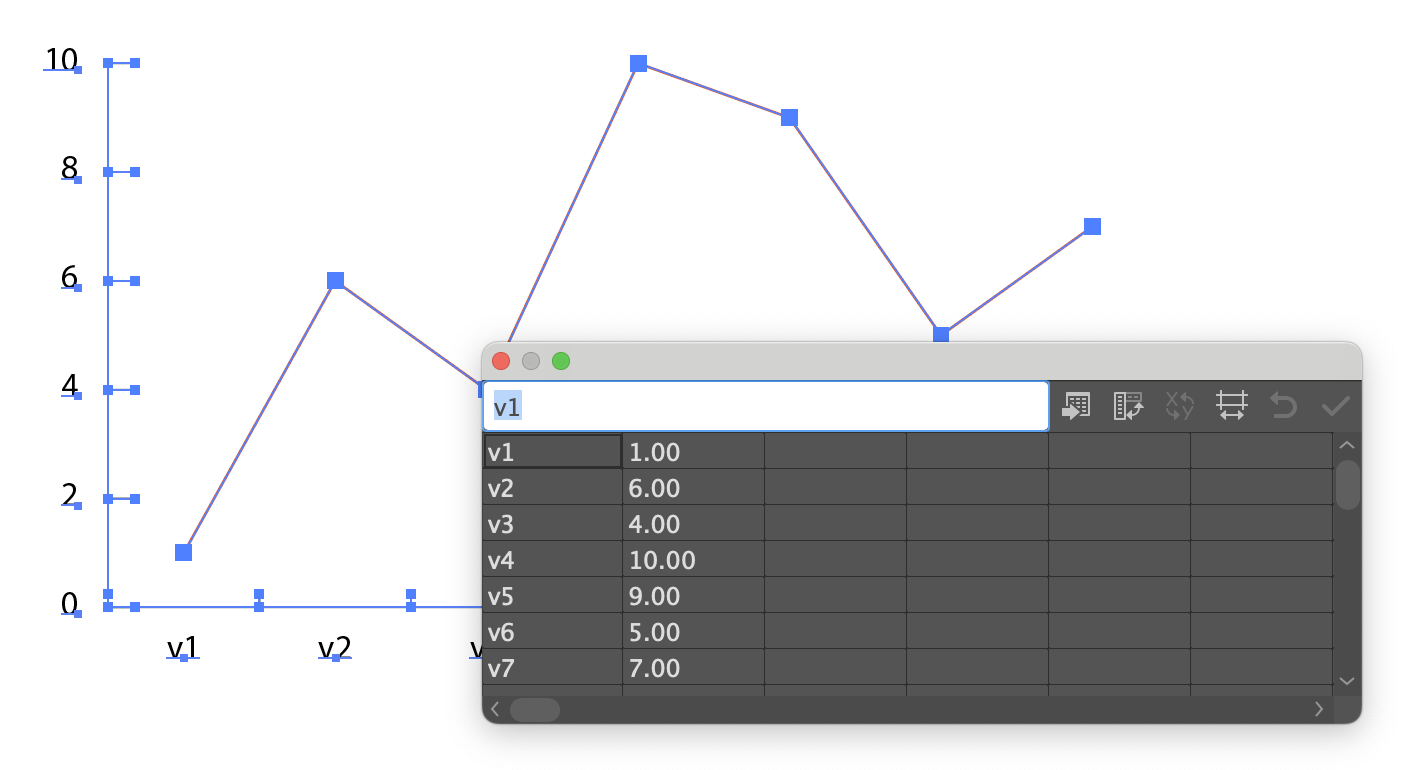
Illustrator, lui, est un logiciel créé pour le design. Il possède donc tous les outils pour transformer un tableau en graphique (que ce soit des courbe, des barres ou des nuages de points).
Comment procéder ?
- Choisissez l’outil “Graph”
- Tracez le graphe et rentrez les données de chaque élément du graphe dans le tableau proposé. Les valeurs doivent être en colonne. Vous pouvez rentrer le nom en abscisse dans la première colonne, et le titre du graphique sur la première ligne.
Vous pouvez aussi importer un fichier TSV (les données sont séparées par des tabulations), grâce au premier bouton de menu proposé dans le tableau. - Modifiez le graphique selon vos couleurs et vos typographies
- Décomposez le graphique pour pouvoir l’importer dans After Effects
- Séparez chaque élément animable du graphique en cliquant sur “Décomposer en calques (séquences)” dans le menu en haut à droite du panneau “Calques”Vous pouvez aussi utiliser le plugin Overlord, qui envoie tous vos tracés Illustrator et les transforment en Formes sous After Effects. Overlord envoie aussi les textes, qui restent en plus modifiables (ce qui n’est pas le cas quand on importe un fichier Illustrator dans After Effects)
- Importez-le dans After Effects et animez-le
Le problème ?
Si vous voulez changer une valeur du graphique, il faut tout refaire depuis le début. TOUT 😱.
2. Créer le graphique dans After Effects
Comme déjà dit, After Effects n’est pas fait pour créer des graphiques facilement, mais c’est possible et douloureux.
Voici les étapes à suivre :
- Créez un calque de forme dans After Effects.
- Tracez les points avec l’outil Plume. Placez autant de points qu’il y a de valeurs dans votre graph
- Utilisez le script “Create Null From Paths”, que vous trouvez en fin de menu Fenêtre.
- Assurez-vous que le tracé est sélectionné et cliquez sur “Points follow Nulls”
- Des calques Null ont été créés, correspondant à tous vos points de graphique. Sélectionnez-les tous puis allez dans le panneau Align > Distribute layers vertically. Les points seront tous à distance égale sur l’axe des abscisses. Il vous suffit de les déplacer verticalement pour les ajuster
- Tracez ensuite les ordonnées et les abscisses et faites correspondre les valeurs aux différents points.
Le problème ?
Il est très difficile de dessiner des graphiques exacts, et c’est très long et très laborieux. Et si jamais vous souhaitez rajouter une colonne ou en enlever, il faut tout recommencer.
3. Utiliser les nouveaux presets d’After Effects

Depuis le juin 2024, la version 24.5 d’After Effects intègre de nouveaux presets.
Et dans ces presets, devinez quoi ? Il y en a qui permettent de créer des graphiques très rapidement. Et en plus ils sont déjà animés !
Il existe 3 presets : un graphique linéaire, un graphique en barres, et un graphique radial (pour créer des camemberts).
Voici comment les utiliser :
- Ouvrez ou créez une composition After Effects
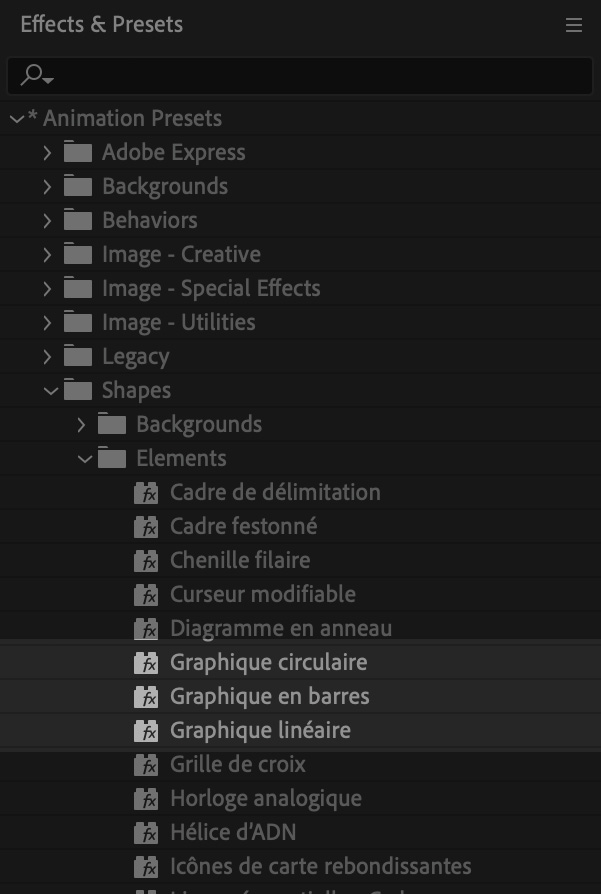
- Allez dans le panneau Effects & Presets
- Cherchez “Graphique” et cliquez sur celui que vous souhaitez
- Avancez sur la timeline pour visualisez votre graphique (la première image semble vide mais c’est le début de l’animation)
- Modifiez les valeurs dans le panneau des effets de votre calque
Facile non ? Et j’ai même envie de dire “Enfin !”
Le problème ?
Vous êtes limités à 12 données. Et il faut tout rentrer à la main. Ce genre de presets est particulièrement utile pour des graphiques rapides sans donnée précise.
4. Utiliser les expressions
Les expressions peuvent parfois vous sauver la vie, et c’est particulièrement le cas ici.
Vous pouvez placer tous les points de votre courbe grâce aux expressions. Voici comment :
- Tracez une forme avec deux points (ou même un seul point, mais vous ne verrez pas l’aspect final avant d’avoir créé votre expression)
- Placez un calque Null à la position d’origine de votre graphique
- Parentez votre calque de forme à votre calque Null (avec le petit escargot - si vous ne le voyez pas, il faut aller sur le panneau de composition et faire un clic-droit à droite de “nom de calque” tout en haut, puis choisir la colonne “parent & link”). Les coordonnées rentrées dans l’expression seront alors relatives à la position du calque Null.
- Ajoutez une expression sur le tracé du calque de forme. Rentrez cette expression qui est un début :
//Cette variable est un tableau contenant les coordonnées de tous les points du graphique
var pointsGraph = [
[0,0],
[100,100],
[200,45],
[300,200]
];
//Cette fonction sert à dessiner le graphique
createPath( pointsGraph, inTangents = [], outTangents = [], isClosed = false);
À partir de là, vous pouvez construire tout votre graphique comme vous le souhaitez.
Le problème ?
Si vous ne connaissez pas les expressions, ça peut être très long et fastidieux.
Il peut être aussi complexe de rentrer les données à la main dans le code, mais vous pouvez les lier à des contrôles, encore une fois grâce à des expressions.
Cette solution nous amène naturellement à la dernière.
5. Le plugin Supergraph
.png)
Les expressions peuvent être complexes, et c’est pour ça que les plugins existent : vous faciliter la vie.
Il en existe un qui règle tous les problèmes cités dans les propositions précédentes.
Il s’appelle Supergraph.
C’est un plugin que j’ai développé à cause de tous les problèmes énumérés plus haut. Je l’ai souhaité le plus simple d’utilisation possible.
Vous avez un CSV avec vos noms de graphique, vos noms de donnée et vos valeurs ? Eh bien Supergraph vous le transforme en graphique en un clic !
Voici comment faire :
- Nettoyez votre CSV pour que vos décimales soient séparées par des points et non des virgules (elles rentreraient en conflit avec le fait que les données soient séparées par des virgules)
- Ouvrez une composition After Effects.
- Importez votre fichier CSV dans la composition
- Tout en le sélectionnant, cliquez sur le bouton du plugin.
Et voilà ! Vous avez un graph calé sur vos valeurs.
La beauté de ce plugin ? Si vous changez vos valeurs dans votre fichier CSV, vos données se mettent automatiquement à jour !
Même s’il est animé !
Conclusion
Vous l’avez compris : évitez d’utiliser la plume d’After Effects pour tracer vos graphiques boursiers !
Selon vos besoins, vous pouvez utiliser :
- Illustrator si vos données sont figées et que vous êtes sûrs qu’elles ne changeront plus
- Les presets d’After Effects si vous n’avez pas vraiment de données chiffrées
- Les expressions si vous êtes un as du code
- Le plugin Supergraph si vous souhaitez vous économiser 2 jours de travail laborieux
Et n’hésitez pas à me faire vos retours si vous utilisez ce plugin !

Motion designer indépendant, je me passionne pour l'illustration et l'animation. J'ai créé le podcast Exquises Exquisses dans lequel je m'entretiens avec des auteurs-illustrateurs.
Contactez-moi ici ou sur Linked In.





